PageSpeed Insights shows message 'No viewport meta tag found' eventhough my Blog have Viewport tag - Blogger Community

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs

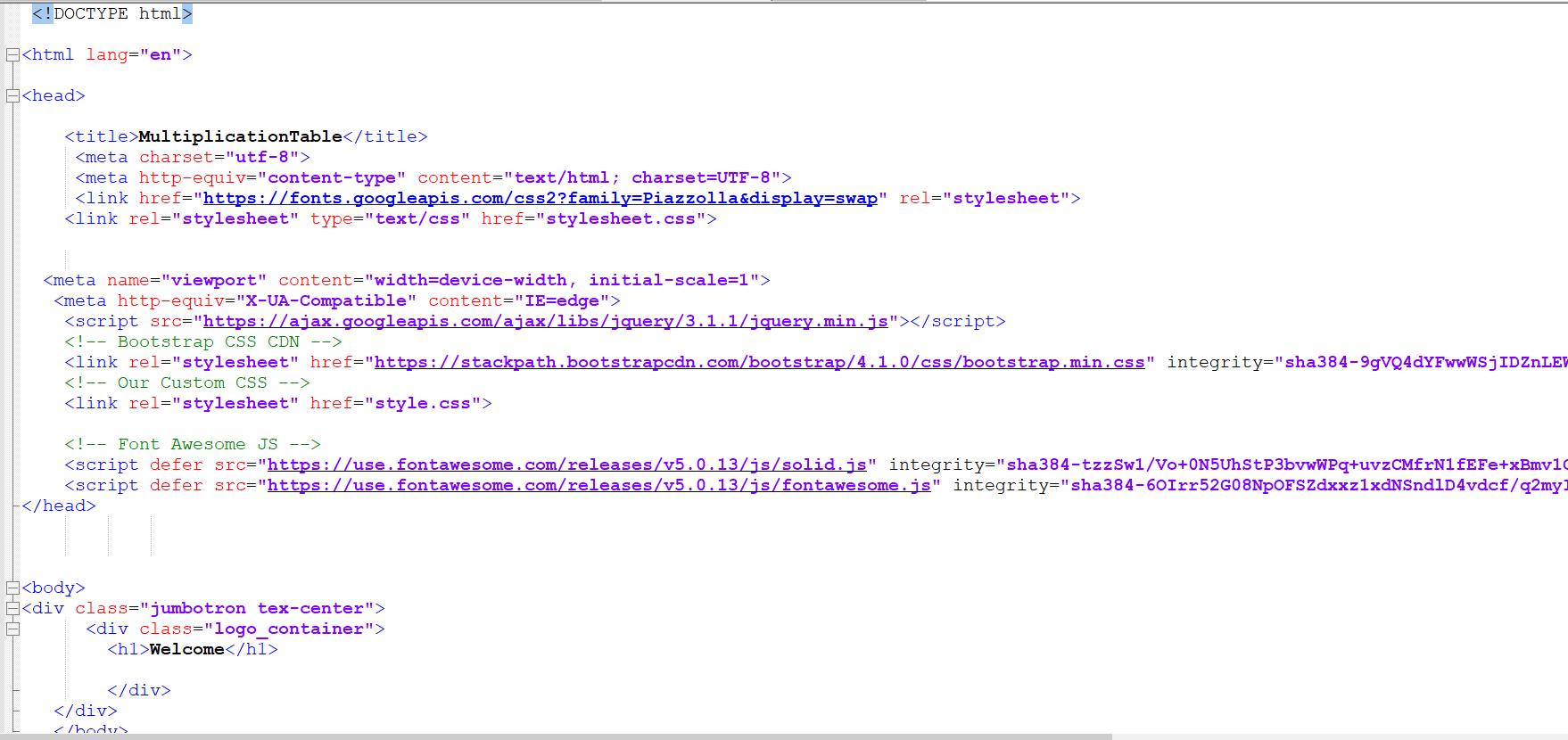
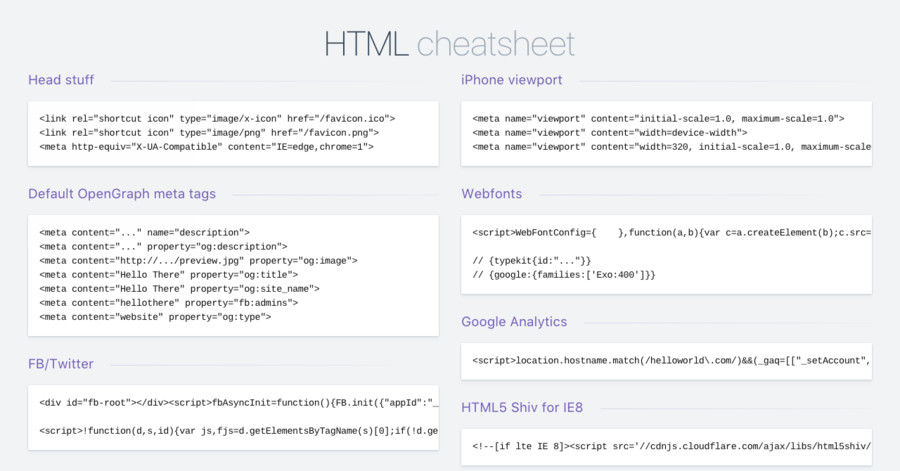
codemarch on Twitter: "Learn HTML <!DOCTYPE> And HTML Viewport Meta tag Visually Explained📝 Thread 🧵 https://t.co/q3FJeALzPM" / Twitter

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub