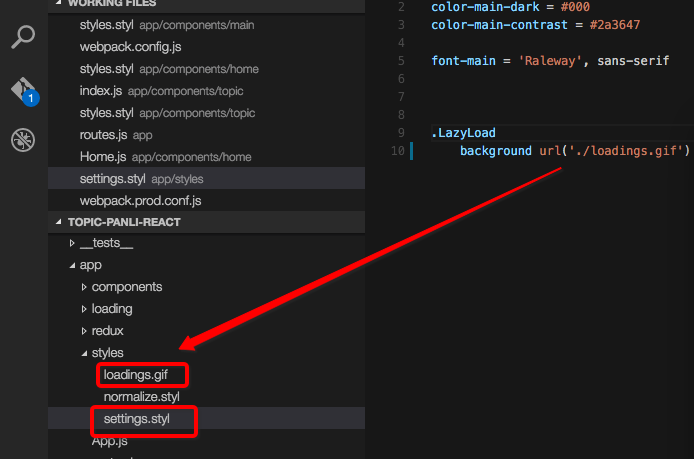
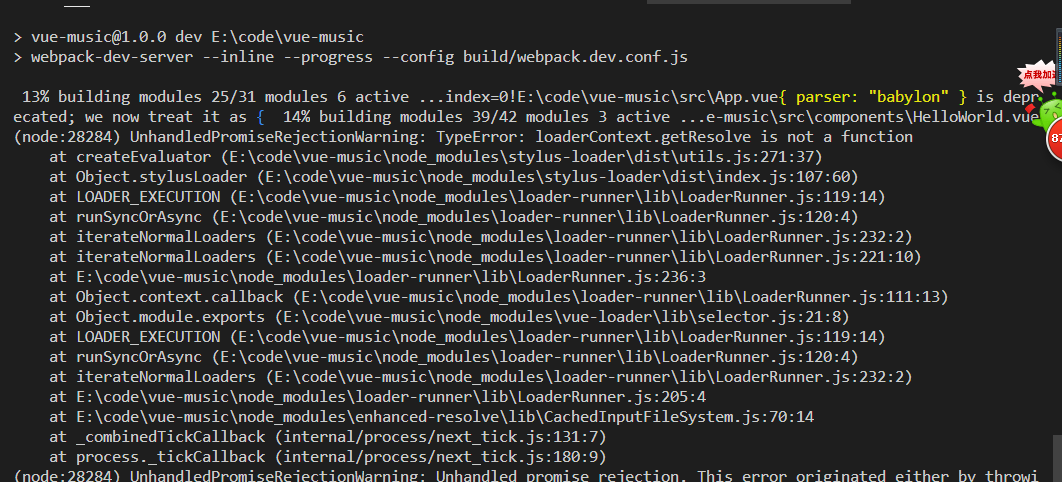
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

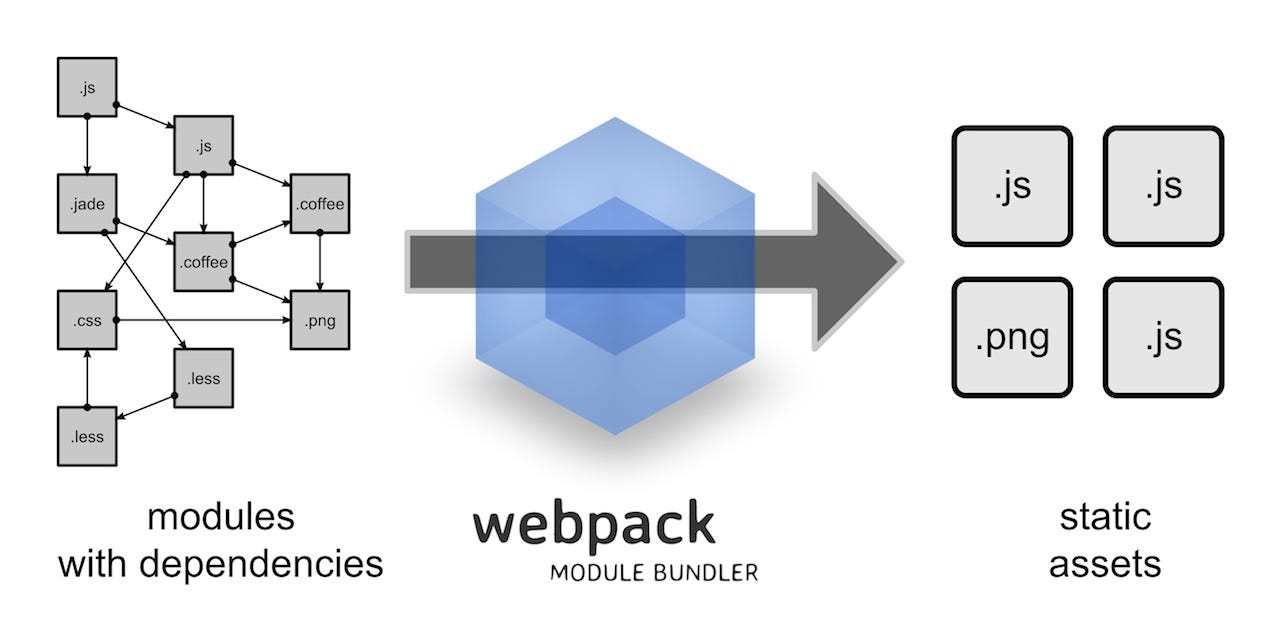
The FrontEnd Malaysia - Tip: https://createapp.dev generates webpack build configs for you online 📦 | Facebook